
Структурой сайта зовется некая внутренняя упорядоченность ресурса, благодаря которой происходит компоновка и разделение информационных материалов веб-площадки. Правильная и четка структура сайта позволяет представить данные в том виде, в котором они наиболее легко и удобно будут восприняты пользователями, читателями веб-ресурса и поисковыми роботами.
Реализуется структура сайта с помощью группировки, объединения схожих страниц в категории и разделы, а движение внутри структуры обеспечивается навигационными инструментами веб-сайта. Решение таких вопросов является первостепенным в создании качественного, удобного и понятного виртуального проекта. С другой стороны, без четкой организованности и структурирования поиск необходимых страниц веб-проекта был бы очень затруднен.
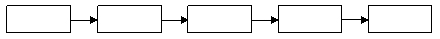
1. Линейная.
При линейной организации тематических материалов все страницы веб-площадки словно выстраиваются в одну логическую цепочку, а движение идет от одной статье - к другой. Такой вид упорядочивания исключает быстрые переходы между разными разделами и категориями, так как того требует смысловая информационная нагрузка.
Фактически в линейной структуре пользователю предлагают совершить переход к следующей статье или вернуться на предыдущую страницу, которая тематически вписывается в общий контекст.
Линейная структура сайта - оптимальное решение для небольших площадок, целью которых является пиар и презентация. Подобную схему имеют веб-буклеты или онлайн-книги. Навигационных инструментов здесь минимум:
- ссылка на следующую новость;
- ссылка на предыдущую новость;
- ссылка на главную страницу.

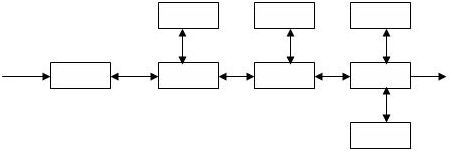
2. Линейная с ответвлениями.
Ответвления, которые могут исходить с разных внутренних страниц веб-ресурса, позволяют расширить классическую линейную цепочку. Такие ответвления, расположенные в нужных местах ресурса, могут указывать прямой путь на страничку с контактами, на страницу подписки или форму подачи заявки. Главное - у посетителя появляется дополнительный выбор для осуществления следующего перехода.

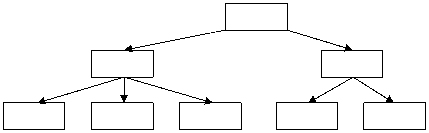
3. Древовидная.
Такая структура сайта получила название из-за естественного сходства с принципом разветвления дерева, когда от центрального ствола отходят ветви, от них - еще меньшие ветви, от них - листья и плоды. Внутренняя древовидная структура виртуального ресурса организовывается по этим же принципам.
Создается основной стержень ресурса - главная страница, от которой выходят "ветви" категорий и разделов, а далее - "ветви" страниц с конкретной информацией. Любые более-менее объемные сайты используют именно такой вид организации материалов и данных. По этой схеме работает порядка 99% сайтов в Интернете.
Удобство древовидной структуры заключается в том, что здесь гораздо проще отыскать нужную информацию и выполнить быстрый переход на необходимую страницу. А чтобы такая схема работала, сайт снабжается одним или даже несколькими меню, строкой поиска, специальной пользовательской картой путей, а также другими навигационными инструментами.
Главное - при работе с древовидной структурой сайта стоит все время стремиться к ее упрощению. Система внутренних ссылок здесь очень быстро может запутать посетителя, уведя его вдаль от искомой темы. Для придания такой структуре ясности и недвусмысленности используются средства внутренней оптимизации, применяется тематическое деление информации.

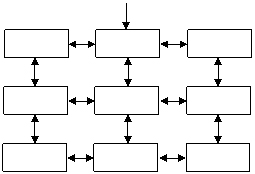
4. Решетчатая.
Редкий вид организации материалов, который можно встретить в каталогах, базах данных или списках. При таком порядке страниц пользователь в один клик может преодолеть расстояние от одного раздела до другого, оказавшись в противоположной части ресурса.
Запутаться в подобной системе организации материалов проще простого. Аналогичные сложности возникают и у создателей сайтов, которые даже сами путаются в рамках своих информационных проектов. Работать с решетчатой структурой сайта крайне неудобно, что объясняет ее малую популярность в среде вебмастеров и пользователей.

Лучшие партнерские программы
| Партнерка | Категория | Отзывы | |
|---|---|---|---|
| Affiliate2Day | Партнерки знакомств | 6 / 0 |
Подробнее |
| SocPublic | Биржи заданий | 2 / 0 |
Подробнее |
| Golden Goose | Wap/Wap-Click | 8 / 0 |
Подробнее |
| Market Place | Видео партнерки | 14 / 1 |
Подробнее |
| BestChange | Криптовалюта / Crypto | 0 / 0 |
Подробнее |
Таким образом, при создании нового сайта разработчик каждый раз вынужден принимать решение о выборе определенной структуры проекта. Как уже было сказано выше, лишь в редких случаях вебмастер отходит от классической древовидной структуры, так как все прочие схемы существенно усложняют работу с проектом. Причем, сложности эти возникают и у создателя и у посетителя.
Чем проще структура сайта, чем она привычнее, тем лучше юзабилити проекта, тем выше его шансы на успех в пользовательской среде. Коммерческим проектам вообще не следует экспериментировать с иными видами структур, кроме классической и привычной. Когда на кон поставлены реальные деньги, заумная и хитрая структура сайта может принести больше вреда, чем пользы.
 Как заработать в интернете – 83 способа
Как заработать в интернете – 83 способа
 Простые способы заработка в интернете
Простые способы заработка в интернете
 Яндекс требования к сайтам - проверь свой сайт по чек-листу оптимизации Yandex
Яндекс требования к сайтам - проверь свой сайт по чек-листу оптимизации Yandex
 Баннерная реклама для вебмастеров: как зарабатывать на размещении баннеров
Баннерная реклама для вебмастеров: как зарабатывать на размещении баннеров
Комментарии
Комментарии отсутствуют
Комментировать могут только зарегистрированные пользователи!
Разделы
Популярные материалы
Партнерские программы- X-Monitor.ru © 2015-2026 |Пользовательское соглашение|Блог|Добавить ресурс|Владельцам|Контакты|Карта сайта