
Цвет - основа дизайна. Он влияет на восприятие, эмоции и поведение пользователей. Существует эффективный и проверенный подход - правило 3х цветов.
Это базовый принцип, правило. На этом принципе строится визуальная гармония и читаемость. Работает как в графическом дизайне, так и в веб-дизайне.
В этой статье разберем, как работает это правило, где его применять и какие ещё принципы стоит учитывать начинающим дизайнерам.
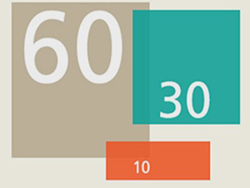
Правило трёх цветов — это подход, при котором в дизайне используются только три основных цвета:
Основной (60%) — доминирующий цвет, создающий фон и общий стиль;
Второстепенный (30%) — поддерживающий, добавляет контраст и усиливает композицию;
Акцентный (10%) — выделяет важные элементы, например, кнопки, логотипы или заголовки.
Такое соотношение 60/30/10 помогает сохранять визуальный баланс и гармоничность композиции.
Психология цвета объясняет, что ограниченная палитра уменьшает когнитивную нагрузку. Пользователь легче воспринимает визуал, когда цвета сочетаются и не отвлекают. Это повышает удобство интерфейса и улучшает пользовательский опыт.
Минимализм в сочетании с правильной колористикой усиливает брендинг и помогает сконцентрировать фокус на ключевых элементах.
В веб-дизайне правило трёх цветов часто используется при создании:
Лендингов и целевых страниц
Пользовательских интерфейсов
Визуальных презентаций
Пример распределения цветов:
| Цвет | Назначение | Процент использования |
|---|---|---|
| Синий | Фон и секции сайта | 60% |
| Серый | Тексты и иконки | 30% |
| Оранжевый | Кнопки и акценты | 10% |
Чтобы самостоятельно убедиться, что баннер или веб-страница соответствует правилу трёх цветов:
Сделайте скриншот проекта.
Используйте eyedropper-инструмент или онлайн-анализаторы палитры.
Определите, какие цвета доминируют и как они распределяются по площади.
Проверьте читаемость и контрастность.
Проведите A/B тесты, чтобы сравнить эффективность разных сочетаний.
Помимо правила трёх цветов, есть и другие проверенные рекомендации:
Контраст и читаемость — светлый текст на тёмном фоне или наоборот улучшает восприятие.
Теория цвета и круговые схемы — используйте аналогичные оттенки и комплементарные пары для сочетаемости.
Монохром и градиенты — минималистичные схемы часто выглядят стильно и современно.
Фокус и визуальная иерархия — размещайте акценты в зоне внимания пользователя.
Цветовые модели RGB и CMYK — RGB для экранов, CMYK для печати.
Универсальность и адаптивность — цвета должны хорошо смотреться на разных устройствах.
Coolors.co — генератор палитр с поддержкой правила 60/30/10
Adobe Color — теория цвета и круговые схемы онлайн
Contrast Checker — проверка читаемости по WCAG
Figma и Canva — позволяют строить композиции с заданной палитрой
Полезно сохранять вдохновение: собирайте коллекции баннеров, логотипов и веб-дизайнов, которые кажутся гармоничными. Анализируйте, какие цветовые формулы там применяются.
Логотип должен быть простым, узнаваемым и универсальным. Обычно используют 1–2 цвета, чтобы сохранить чистоту и читаемость. Цвета подбираются с учётом психологии бренда.
Например, синий — доверие, зелёный — экологичность, красный — энергия. Хороший логотип легко адаптируется под черно-белую и цветную версии.
Лучшие партнерские программы
| Партнерка | Категория | Отзывы | |
|---|---|---|---|
| SocPublic | Биржи заданий | 2 / 0 |
Подробнее |
| Golden Goose | Wap/Wap-Click | 8 / 0 |
Подробнее |
| Market Place | Видео партнерки | 14 / 1 |
Подробнее |
| BestChange | Криптовалюта / Crypto | 0 / 0 |
Подробнее |
| Gambling Craft | Гемблинг партнерки | 0 / 0 |
Подробнее |
1. Можно ли использовать больше трёх цветов?
Да, но с осторожностью. Основное правило — не нарушать баланс и гармонию. Дополнительные цвета могут использоваться как нейтральные (например, оттенки серого) или для вспомогательных элементов.
2. Как выбрать цвета, которые хорошо сочетаются?
Используйте круговые схемы (color wheel), аналогичные оттенки или комплементарные пары. Онлайн-сервисы вроде Adobe Color помогут найти гармоничные палитры.
3. Что делать, если рекламный бренд уже имеет много фирменных цветов?
Выделите три ключевых цвета из брендбука и примените их по схеме 60/30/10. Остальные можно использовать локально, чтобы не перегружать визуал. Читайте статью об использовании цвета в рекламе - мы писали об этом.
4. Обязательно ли следовать правилу 60/30/10 строго?
Нет, это ориентир. Важно сохранить визуальную иерархию и читаемость. Иногда допустимо варьировать пропорции в зависимости от контекста и целей дизайна.
5. Как адаптировать правило трёх цветов для тёмной темы?
Выбирайте тёмный фон как основной цвет (60%), затем добавляйте светлые или нейтральные элементы (30%) и яркий акцент (10%). Контраст должен быть высоким для хорошей читаемости.
Правило трёх цветов — это простой, но мощный инструмент дизайна. Оно позволяет создавать профессиональный визуал без перегрузки. Освойте базовые принципы. Разберитесь с балансом, гармонией и акцентами. Соблюдая эти правила, даже новичок может сделать привлекательные и эффективные проекты.
Не бойтесь экспериментировать. Используйте современные инструменты и ориентироваться на тренды. Креатив начинается с простоты, а простота — это основа эстетики и эффективности. В интернете есть масса удобных онлайн инструментов по цветовым схемам. Также допустимо использовать примеры (референсы).
 Виды сайтов: какие бывают сайты
Виды сайтов: какие бывают сайты
 Идеальный продающий лендинг - 20 советов по созданию эффективного лендинга
Идеальный продающий лендинг - 20 советов по созданию эффективного лендинга
Комментарии
Комментарии отсутствуют
Комментировать могут только зарегистрированные пользователи!
Разделы
Популярные материалы
Партнерские программы- X-Monitor.ru © 2015-2025 |Пользовательское соглашение|Блог|Добавить ресурс|Владельцам|Контакты|Карта сайта